Table of content
- Introduction
- Prerequisite
- Alert Box
- Confirm Box
- Prompt Box
- Conclusion
- Further Reading/ References
Introduction
JavaScript is a widely used programming language for client-web interactions. One of its numerous applications is creating pop-up boxes. Pop-up boxes, also known as dialog boxes, are browsers' windows to inform, alert, or obtain input from a user. These boxes serve as urgent notifications and do not allow users to proceed on a webpage until after they interact with the dialog. At the end of this article, you should understand how and when to create Alert, Confirm and Prompt Pop-up boxes.
Prerequisite
To effectively follow this tutorial, you need to know the basics of Hypertext Markup Language(HTML). You must also have the following installed on your computer
- Code Editor (VS Code, Sublime Text, Atom)
- Chrome browser
Alert Box
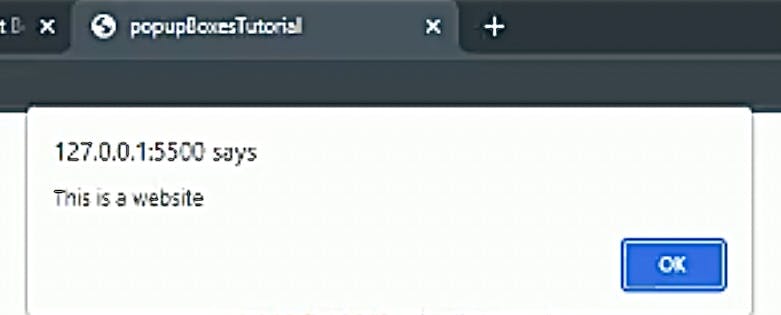
An Alert box ensures a notice comes through to the user by displaying a message on the browser. It requires confirmation of viewing the message before the "alert" disappears. When an alert box pops up, the user should click "Ok" to continue interacting with the webpage. The alert box uses a window.alert() method.
window.alert("This is a website");

Screenshot by author.
The interplay of Javascript and HTML in creating an Alert box is shown below.
JavaScript
function webAlert() {
alert("This is a website");
}
The window.alert() method is better written as a function in the index.js file. Using a function makes embedding it into the button tag in the index.html file easier.
HTML
<!DOCTYPE HTML>
<head>
<title>Alert Box</title>
<style>
</head>
<body>
<h1>Alert Box</h1>
<button onclick="webAlert()">Click me</button>
</body>
</html>
In the above, we insert webAlert() into the button tag with the use of an onclick event.
CSS
h1{
color: red;
}
CSS styles h1 color red.
Confirm Box
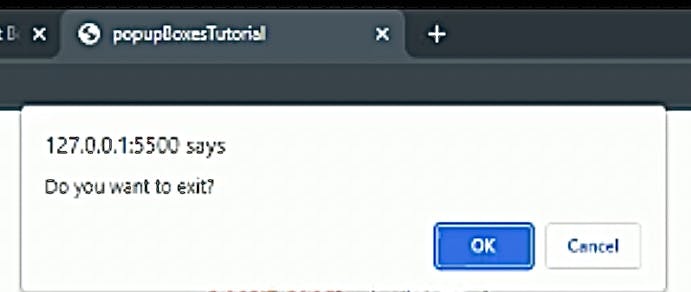
A confirm box requires a user to accept or decline a message. The user must click one of two options to proceed. These options are Boolean values (true or false). For example, an “OK” button returns true, and a “Cancel” button returns false.
var message = window.confirm("Do you want to exit?");
If (message === true) {
window.alert ("Welcome back!");
} else {
window.alert ("Bye!");
}
The above shows a mix of the use of Confirm and Alert methods. It also shows the use of if and else statements. If and else statements are used in JavaScript to execute functions or a block of code when specific conditions are met.
In this case, if the message === true, “welcome back” is the output. Else, “Bye” is the output.

Screenshot by author.
The code snippets below show the mix of JavaScript, HTML, and CSS in building a Confirm box.
JavaScript
function webConfirm() {
var x;
if (confirm("Do you want to exit?") == true) {
x = "Welcome back!";
} else {
x = "Bye!";
}
document.getElementById("exit").innerHTML = x;
}
The function windowConfirm() is written by declaring a variable X which changes according to the if and else conditions. The state of the variable is then linked into the HTML by the getElementById() method.
HTML
<!DOCTYPE HTML>
<head>
<title>Confirm Box</title>
<style>
</head>
<body>
<h2>Confirm Box</h2>
<button onclick="webConfirm()">Click me</button>
<p id="exit"></p>
</body>
</html>
The same applies here, where we embed webConfirm() into the button tag.
CSS
h2{
color: blue;
}
H2 is styled blue on the stylesheet.
Prompt Box
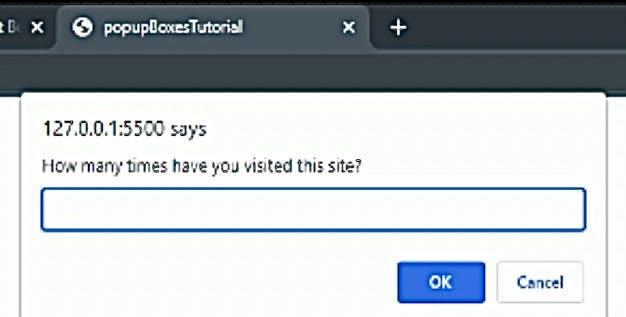
A prompt box plays a role on the web page when a user is required to input data before accessing the website. When a prompt box comes up, the user should click either "Ok" or "Cancel." If the user clicks "Ok," the information input is returned. If the client clicks "Cancel," the box returns a null value.
var age = prompt("How many times in a week do you visit this site?");
The code snippet shows the use of a prompt method requiring data from the user.

Screenshot by author.
Building a Prompt box on a browser involves an interplay of HTML, CSS, and JavaScript. Details are shown below.
JavaScript
function webPrompt() {
var y = prompt("How many times have you visited this site?");
document.write("Your count: " + y);
}
In creating the function webPrompt(), we declare a variable y and link the variable to the HTML using the document.write() method.
HTML
<!DOCTYPE HTML>
<head>
<title>Prompt Box</title>
<style>
</head>
<body>
<h3>Prompt Box</h3>
<input type="button" onclick="webPrompt();"
value="Click me"/>
</body>
</html>
This shows another way to embed a function into HTML using an < input/> tag.
CSS
h3{
color: green;
}
CSS styles the h3 tag green.
For further learning and practice, click here to view the codes on GitHub and live browser.
Conclusion
Pop-up boxes are essential in web development. However, it is important to remember they prevent users from accessing the webpage until after interacting with the dialog box. Hence, only use them when necessary to avoid poor user experience.
